Good design starts with a plan
Good design starts with a plan
Good design starts with a plan
Discover the process we use when creating stunning digital experiences to showcase your brand perfectly.

Process
The UX Process: Design from start to finish
The UX Process: Design from start to finish
The UX Process: Design from start to finish
01
Conceptualization
Understanding and Ideation
In the conceptualization phase, we start by deeply understanding our users and their needs. Through extensive research and brainstorming sessions, we generate innovative ideas and define the project’s goals. This foundational step allows us to establish a clear direction and scope for our design journey.

01
Conceptualization
Understanding and Ideation
In the conceptualization phase, we start by deeply understanding our users and their needs. Through extensive research and brainstorming sessions, we generate innovative ideas and define the project’s goals. This foundational step allows us to establish a clear direction and scope for our design journey.

01
Conceptualization
Understanding and Ideation
In the conceptualization phase, we start by deeply understanding our users and their needs. Through extensive research and brainstorming sessions, we generate innovative ideas and define the project’s goals. This foundational step allows us to establish a clear direction and scope for our design journey.

01
Conceptualization
Understanding and Ideation
In the conceptualization phase, we start by deeply understanding our users and their needs. Through extensive research and brainstorming sessions, we generate innovative ideas and define the project’s goals. This foundational step allows us to establish a clear direction and scope for our design journey.

02
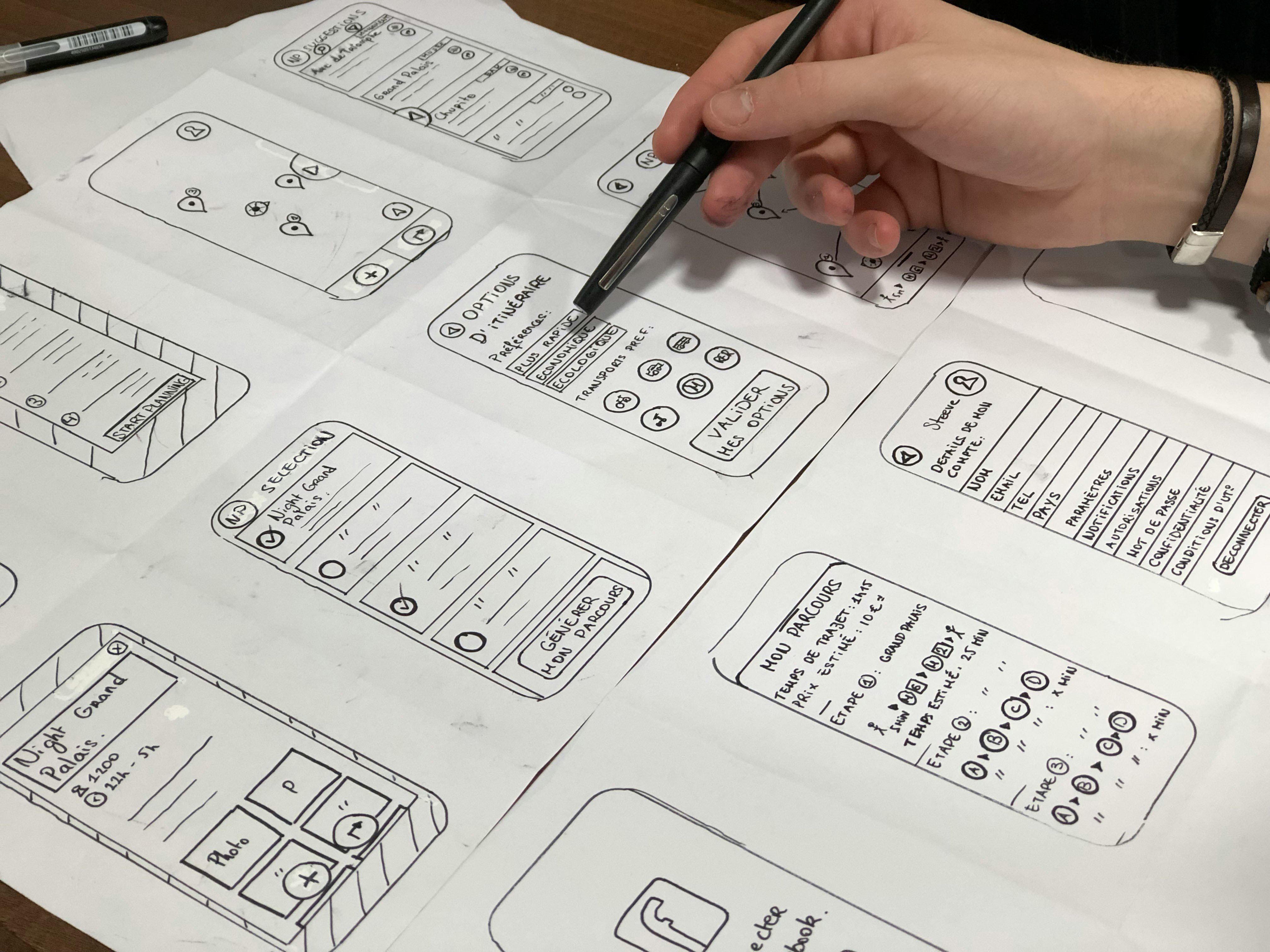
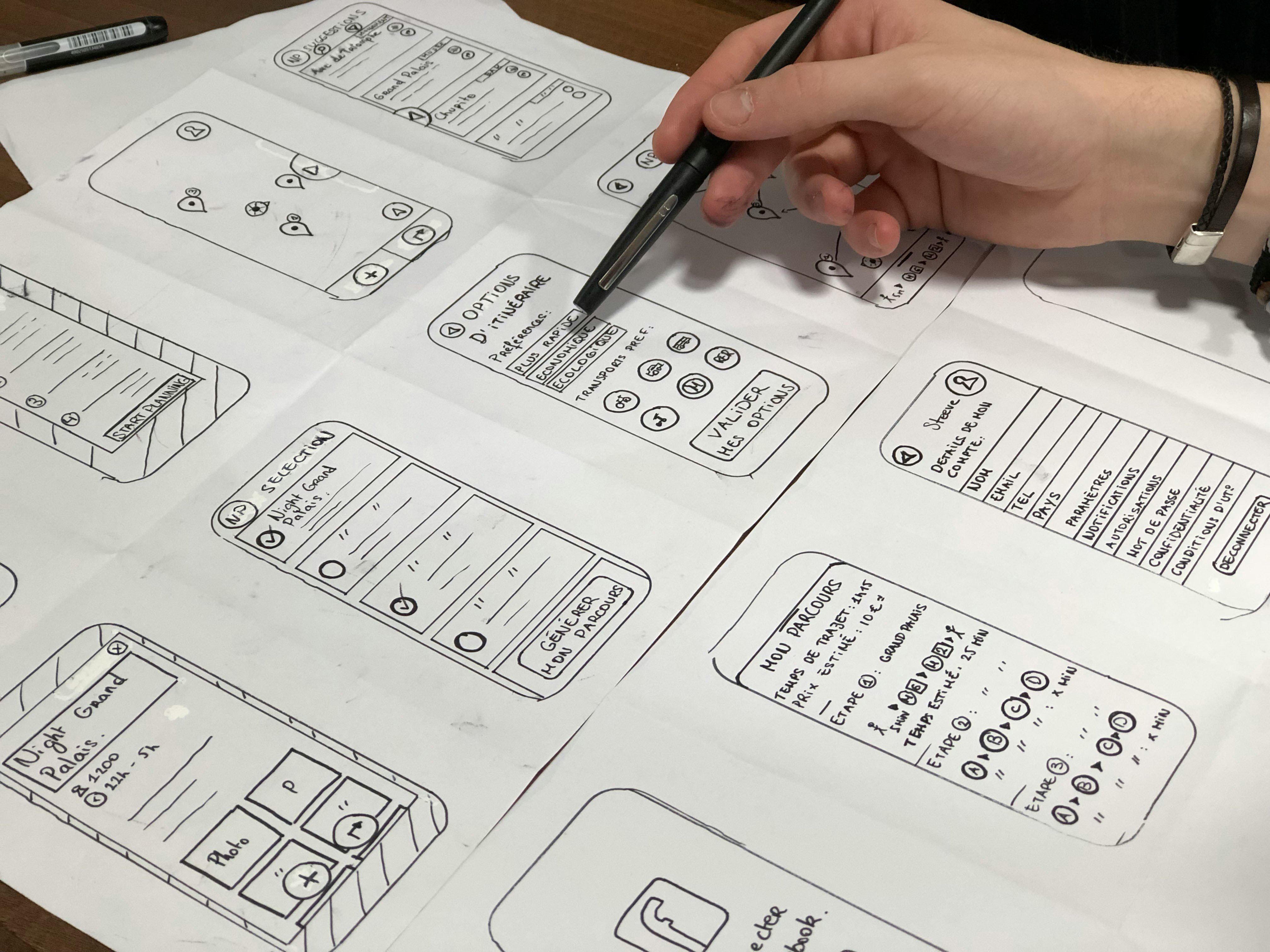
Drafting
Wireframing and Prototyping
Once we have a solid concept, we move on to drafting. Here, we create detailed wireframes and interactive prototypes that outline the structure and flow of the user interface. This phase is crucial for testing usability, gathering user feedback, and iterating on our designs to ensure they effectively solve user problems.

02
Drafting
Wireframing and Prototyping
Once we have a solid concept, we move on to drafting. Here, we create detailed wireframes and interactive prototypes that outline the structure and flow of the user interface. This phase is crucial for testing usability, gathering user feedback, and iterating on our designs to ensure they effectively solve user problems.

02
Drafting
Wireframing and Prototyping
Once we have a solid concept, we move on to drafting. Here, we create detailed wireframes and interactive prototypes that outline the structure and flow of the user interface. This phase is crucial for testing usability, gathering user feedback, and iterating on our designs to ensure they effectively solve user problems.

03
Designing the UI
Visual Design and Refinement
The final stage is where our design truly comes to life. During the Designing the UI phase, we enhance our wireframes with carefully selected visual elements, including color schemes, typography, and imagery. Our goal is to create a visually stunning interface that not only looks good but also provides an intuitive and enjoyable user experience.

03
Designing the UI
Visual Design and Refinement
The final stage is where our design truly comes to life. During the Designing the UI phase, we enhance our wireframes with carefully selected visual elements, including color schemes, typography, and imagery. Our goal is to create a visually stunning interface that not only looks good but also provides an intuitive and enjoyable user experience.

03
Designing the UI
Visual Design and Refinement
The final stage is where our design truly comes to life. During the Designing the UI phase, we enhance our wireframes with carefully selected visual elements, including color schemes, typography, and imagery. Our goal is to create a visually stunning interface that not only looks good but also provides an intuitive and enjoyable user experience.

Process
The UX Process: Design from start to finish
01
Conceptualization
Understanding and Ideation
In the conceptualization phase, we start by deeply understanding our users and their needs. Through extensive research and brainstorming sessions, we generate innovative ideas and define the project’s goals. This foundational step allows us to establish a clear direction and scope for our design journey.

02
Drafting
Wireframing and Prototyping
Once we have a solid concept, we move on to drafting. Here, we create detailed wireframes and interactive prototypes that outline the structure and flow of the user interface. This phase is crucial for testing usability, gathering user feedback, and iterating on our designs to ensure they effectively solve user problems.

03
Designing the UI
Visual Design and Refinement
The final stage is where our design truly comes to life. During the Designing the UI phase, we enhance our wireframes with carefully selected visual elements, including color schemes, typography, and imagery. Our goal is to create a visually stunning interface that not only looks good but also provides an intuitive and enjoyable user experience.

The benefits of working with us
The benefits of working with us
Like a freelancer but with the perks of a team
Like a freelancer but with the perks of a team
Personalized attention with team expertise
Personalized attention with team expertise
Flexible and adaptable
Flexible and adaptable
Consistent communication and collaboration
Consistent communication and collaboration
Scalable support and long-term partnership
Scalable support and long-term partnership
Wide range of services
Wide range of services
Like a freelancer but with the perks of a team
Personalized attention with team expertise
Flexible and adaptable
Consistent communication and collaboration
Scalable support and long-term partnership
Wide range of services





Scales to your needs
Personalized, strategic solutions
Personalized, strategic solutions
Expanding team expertise
Expanding team expertise
Fostering continuous learning and development
Fostering continuous learning and development
Creating scalable Design Systems
Creating scalable Design Systems
Scales to your needs
Personalized, strategic solutions
Expanding team expertise
Fostering continuous learning and development
Creating scalable Design Systems
Compliance check
Compliance check
Accessibility compliance
Accessibility compliance
Usability testing
Usability testing
Cross-browser and cross-device compatibility
Cross-browser and cross-device compatibility
Adherence to design standards
Adherence to design standards
Compliance check
Accessibility compliance
Usability testing
Cross-browser and cross-device compatibility
Adherence to design standards


How we work
Working with us
Notion framework for communication
Iteration, prototyping and finalising, all in one.
Super fast. Really good!
Book a call
Lets go!
Heard enough? Great! Now it's time to have a chat and see how we can work together! Schedule your discovery call using the link below.
Heard enough? Great! Now it's time to have a chat and see how we can work together! Schedule your discovery call using the link below.
Heard enough? Great! Now it's time to have a chat and see how we can work together! Schedule your discovery call using the link below.

Lacuna Lab GmbH
Grünwalder Weg 32
82041 Oberhaching
Lacuna Lab GmbH
Grünwalder Weg 32
82041 Oberhaching